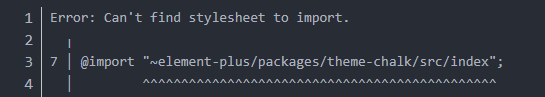
1、vite 中 element-ui 主题样式文件报错
提示
Can’t find stylesheet to import

# element-variables.scss
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-plus/lib/theme-chalk/fonts';
@import "~element-plus/packages/theme-chalk/src/index";
原因:vite 无法识别 ~ 符号,路径问题
解决:
- 首先配置
vite.config.js中的alias字段,加上node_modules的别名
const alias = {
"@": path.resolve(__dirname, "./src"),
"~": path.resolve(__dirname, "./node_modules"),
vue$: "vue/dist/vue.runtime.esm.js",
};
- 然后修改路径前缀
$--font-path: "~/element-plus/lib/theme-chalk/fonts";
@import "~/element-plus/packages/theme-chalk/src/index";
如果使用了
TS,可能还要配置tsconfig.json
"compilerOptions": {
"paths":{
"@/*": ["src/*"],
"@components/*": ["src/components/*"],
},
}
2、require.context 方法报错
原因:vite 中没有 webpack 的 require.context 方法
解决:
- 使用
vite的glob模块方法globEager替换
const modulesFiles = require.context("./modules", true, /\.js$/); // webpack
const modulesFiles = import.meta.globEager("./module/*.js"); // vite
- 安装
vite-plugin-require-context解决
import ViteRequireContext from "@originjs/vite-plugin-require-context";
export default {
plugins: [
ViteRequireContext(),
/* options */
],
};
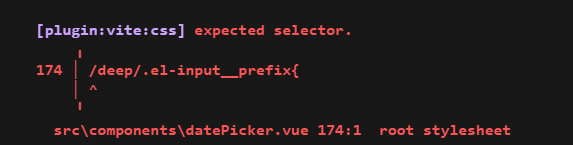
3、vite 中使用 /deep/ 进行样式穿透报错

原因:vite 中不支持,换成 ::v-deep 或 :deep 即可
::v-deep .el-input__prefix {
position: absolute;
top: 2px;
}
4、使用 .eslintignore 和 .prettierignore 忽略不需要格式化的文件或目录
5、eslint 提示 import/no-unresolved
使用 import('@/component/...') 时,
eslint会提示这个错误
原因:因为 vite 需要自己构建配置而 vue-cli 自动构建 "@",所以 eslint 不识别 webpack 的路径别名
解决:直接禁用掉该条 eslint 规则
"import/no-unresolved": "off"
6、配置 SCSS
css: {
preprocessorOptions: {
scss: {
exclude: "node_modules",
javascriptEnabled: true,// 支持内联 JavaScript
// additionalData:'@import "./src/assets/scss/style.scss";'
},
},
}
7、vite 中不支持 require
解决:
- 修改所有
require为import方式导入 - 尝试使用别名导入
// const echarts = require("echarts");
import * as echarts from "echarts";
9、vite 中使用 vue2 中不支持 jsx
解决:
- 通过配置
vite-plugin-vue2插件解决,但似乎没用
import { createVuePlugin } from "vite-plugin-vue2";
// vite.config.js
plugins: [
createVuePlugin({
jsx: true,
jsxOptons: {
injectH: false,
},
}),
];
- 使用 render 函数 代替
jsx
renderFunc(h, option) {
// return <span>{option.label}</span>;
return h("span", null, option.label);
}
render(h, context) {
const { icon, title } = context.props;
// const vnodes = [];
// TODO-chin
// if (title) {
// vnodes.push(
// <span slot="title" class="f-splice ">
// {title}
// </span>
// );
// }
// return vnodes;
return title
? h(
"span",
{
attrs: {
class: "f-splice",
},
props: {
slot: "title",
},
},
title
)
: [];
}
相关文章:
10、vite 中环境变量的配置&使用
参见官网文档 环境变量和模式
通过根目录下创建 .env 这类文件进行配置,通过 import.meta.env 来访问
11、svg 图标不显示
通过安装vite-plugin-svg-icons 解决
// 配置插件
import viteSvgIcons from "vite-plugin-svg-icons";
plugins: [
viteSvgIcons({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), "src/icons/svg")],
// 指定symbolId格式
}),
];
// main.js 中引入
import "virtual:svg-icons-register";
12、打包时提示 Some chunks are larger
原因:由于 chunk 的体积超过了 Vite 的限制
解决:配置 rollupOptions 和 build.chunkSizeWarningLimit
const rollupOptions = {
output: {
// 解决打包时Some chunks are larger警告
manualChunks(id) {
if (id.includes("node_modules")) {
return id.toString().split("node_modules/")[1].split("/")[0].toString();
}
},
},
};
build: {
// ...
chunkSizeWarningLimit: 1000, // chunk大小限制
rollupOptions,
}
13、生成 .gz 文件
通过安装 vite-plugin-compression 实现
yarn add vite-plugin-compression -D
14、node 获取本地 IP
const os = require("os");
const netInterfaces = os.networkInterfaces();
const getIp = () => {
for (const net of Object.values(netInterfaces)) {
for (const alias of net) {
if (
alias.family === "IPv4" &&
!alias.address.includes("192.168") &&
alias.address !== "127.0.0.1" &&
!alias.internal
) {
return alias.address;
}
}
}
return "localhost";
};