背景
最近在使用公司流水线部署前端项目的时候,一直都构建失败。最开始以为是 npm 源太慢的问题,试过 cnpm 依旧构建失败。
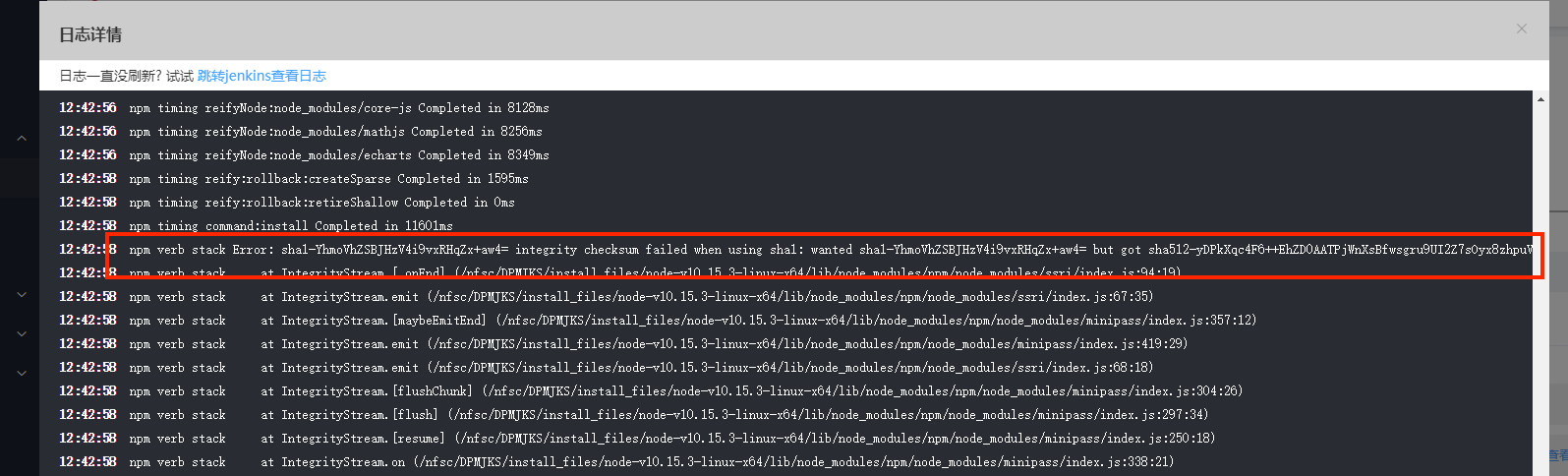
正郁闷着,然后试着点开了构建日志,发现了如下一行报错导致后面流程被中断。
npm ERR! integrity checksum failed when using sha1:: wanted xxxx but got yyyy

过程
虽然发现问题所在,但是之前并没有遇到过这个问题,还不知道怎么搞定,然后就直接去百度了,发现了一些可能的解决办法。
- 清理 npm 缓存
npm cache clean –force - 验证缓存数据的有效性和完整性
npm cache verify - 升级 npm 或 nodejs
npm install -g npm
抱着很容易的心态挨个尝试了一番,问题依旧存在😢
怎么办?😠
反复搜索也基本都是复制粘贴😄
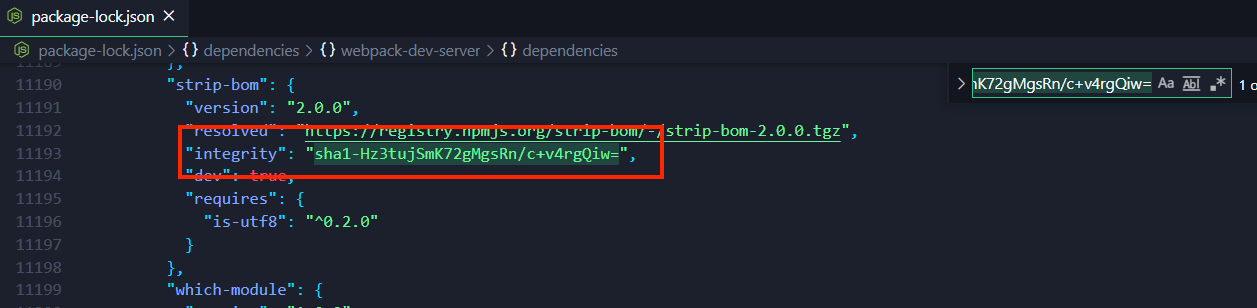
✅ 沉下心来仔细看了看日志,意思是说当前的 sha1值 和目标不一致,验证不通过导致的。抱着试一试的态度,我复制了前面的 sha1 那段到编辑器里全局搜索了一下,发现 package-lock.json 里面有相同的值,对应字段名 integrity。

卧槽,那是不是某些原因导致npm包的唯一识别码变动了,npm验证没通过然后报错的?顺着这个思路,我得到以下解决方法:
- 把
package-lock.json删掉后重新npm install - 替换
package-lock.json中的sha1值为 npm 期望的sha1值
重新安装其实还是有风险的,万一导致其他问题就不好了。
我试着把构建日志中 but got 后面的 sha1值 复制后替换本地 package-lock.json 中之前的值,提交代码 - 重新走流水线,亚麻黑,还真成了,还真是这个问题,太坑了😏。
结果
总结一下,npm 报这个错就是由于某些原因修改了npm包的唯一识别码,npm验证不通过,导致无法获取对应的包导致的。
⭕ 最保险的解决办法是替换对应的sha1值,然后再构建。
⭕ 最彻底的解决办法是删掉 package-lock.json 重新执行 npm install,然后再构建。







评论区