背景
最近项目中遇到了一个问题,就是我在前一个页面,鼠标移入文字显示了 tooltip,然后点击这个文字跳转到其它页面,这个 tooltip 不会自动消失。如图:
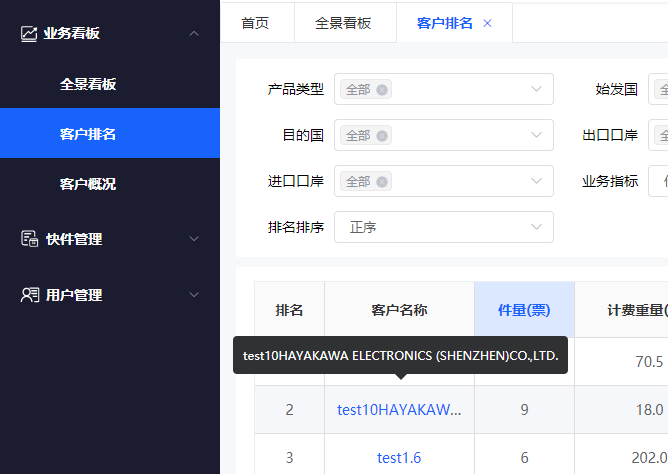
跳转前

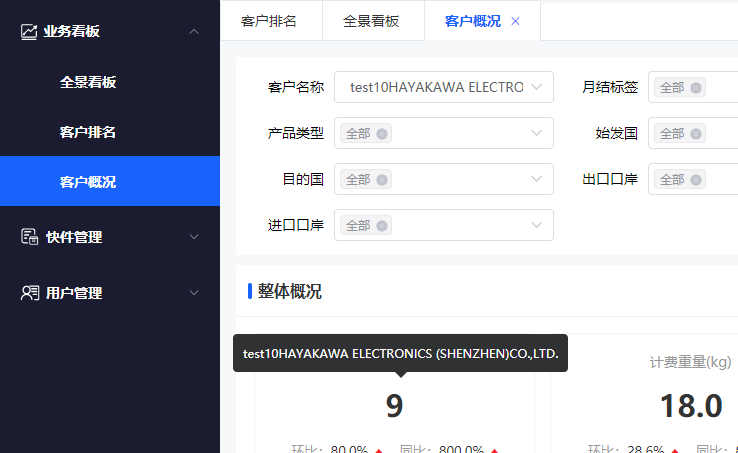
跳转后

分析
鉴于之前项目没有遇到过这个问题,仔细回想了一下,发现了问题所在,这个项目使用了 keep-alive 组件,可能是这个引发了此问题。
思路
通过分析,原因在于使用 keep-alive 后,页面切换时上一个页面的实例被缓存了,跳转的时候并没有销毁,所以才会残留 tooltips,所以有以下解决思路:
- 监听路由切换,页面跳转时移除页面上的所有 tooltips;
keep-alive包裹的组件会多2个生命周期,activated和deactivated,我们可以在deactivated的时候移除页面所有tooltips。
解决
考虑了一下,系统里有很多页面都用了 ToolTip 组件,给所有页面都加这个逻辑不太现实,所有我们可以考虑直接用第一种方式,在 App.vue 里监听路由切换事件,然后移除即可。
watch: {
// keep-alive模式下,页面跳转前要手动移除残留的tooltip
$route() {
const allTooltips = document.querySelectorAll('.el-tooltip__popper')
if (allTooltips.length) {
Array.from(allTooltips).map((node) => document.body.removeChild(node))
}
}
}

