背景
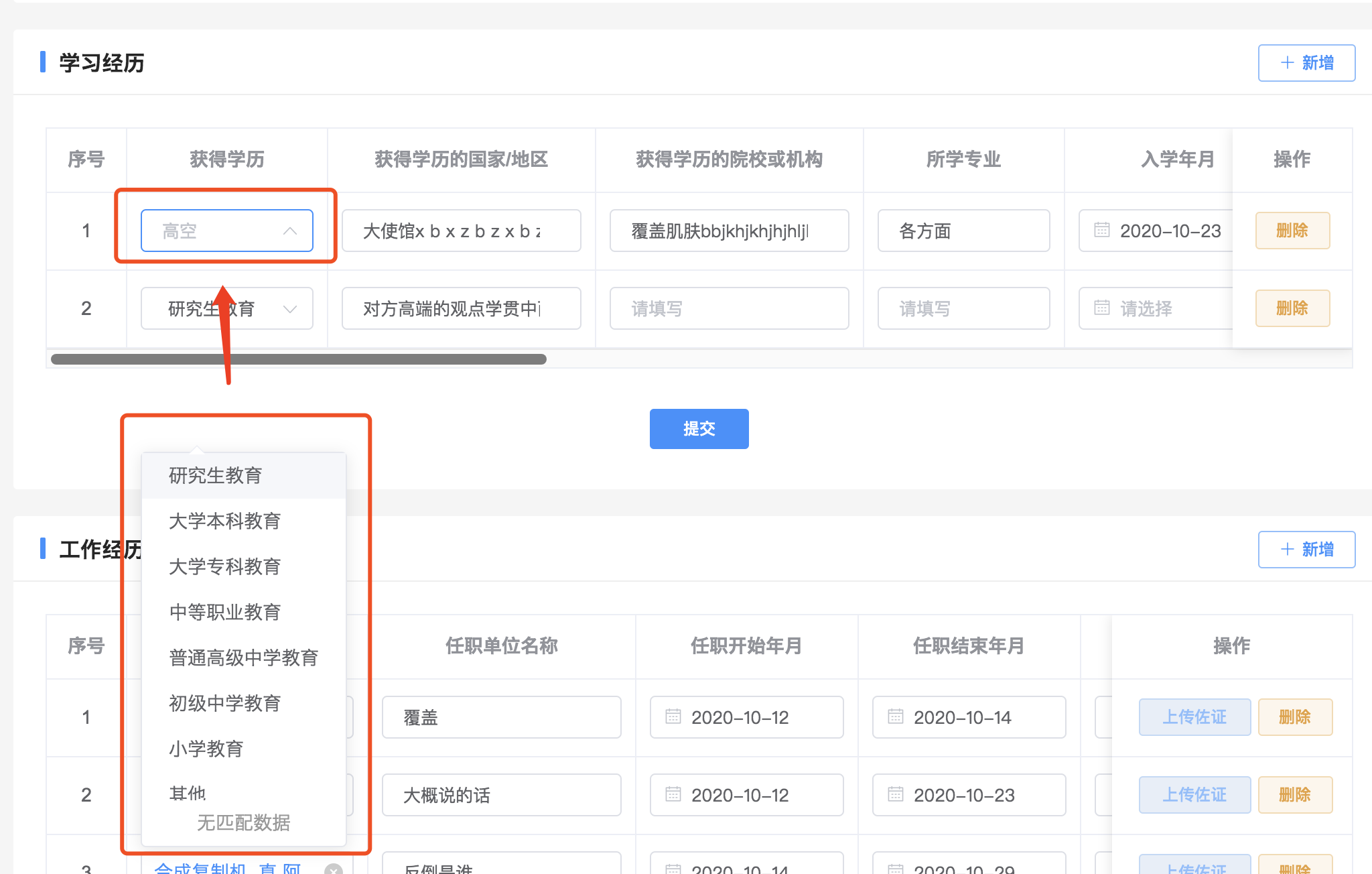
最近在做项目的时候发现一个问题,页面中的el-select组件在聚焦后,滚动页面,选择框的列表不跟着表单移动,而是飘走了。
如图:

解决方式
1、网上找了半天,说可以给el-select加一个:popper-append-to-body="false",让下拉列表渲染到元素的位置,而不是默认的body最后。试了一下,位置没问题,滚动的时候可以跟着跑了。但是由于我这个页面特殊,el-select嵌套在el-table内部,导致下拉列表被截断显示不完整。最后还是放弃了这个方式。
<el-select
v-model="scope.row.hdxl"
placeholder="请选择"
filterable
clearable
:popper-append-to-body="false">
<el-option
v-for="(itm, idx) in dictData.hdxl"
:key="idx"
:label="itm.label"
:value="itm.value"
></el-option>
</el-select>
2、思考了一下,既然下拉列表默认渲染到body,又是定位元素,那是不是body样式导致的?
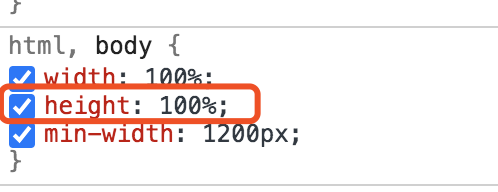
审查元素,发现body的高度被我设置成了固定的100%,唉,坑啊。

把body高度去掉所有的el-select都正常了。哈哈😂😂😂
总结
现在前端开发会用到各种各样的组件库,单个组件的样式很容易受外层结构和样式的影响,有时候遇到这种问题,先从样式着手进行分析,不知道大家有没有一种感觉,就是当你在百度搜索一个问题时,如果没有什么匹配的结果,是不是很可能是自己方向错了或者手误导致的问题呢?

