我们都知道,WebP 是 Google 推出的 WebP 图片格式,它是一种支持有损压缩和无损压缩的图片文件格式,根据 Google 测试,相同的图片,WebP 格式的图片均能比 PNG,JPG 格式的图片节约不少体积,但是其兼容性不是很好。
当我们需要在前端检测当前浏览器是否支持
webp的时候,可以使用如下 3 种方法:
1、canvas 检测
此方法会使用 canvas 导出一张 webp 格式的 base64 图片,通过判断头部是否包含 webp 来判断浏览器是否支持 webp。
const isSupportWebp = () => {
try {
return document.createElement('canvas').toDataURL('image/webp', 0.5).indexOf('data:image/webp') === 0;
} catch(err) {
return false;
}
}
isSupportWebp()
2、图片检测
此方法会加载一张 1x1 的白色的正方形背景图,用来测试浏览器是否支持 webp。
const supportsWebp = ({ createImageBitmap, Image }) => {
if (!createImageBitmap || !Image) return Promise.resolve(false);
return new Promise(resolve => {
const image = new Image();
image.onload = () => {
createImageBitmap(image)
.then(() => {
resolve(true);
})
.catch(() => {
resolve(false);
});
};
image.onerror = () => {
resolve(false);
};
image.src = 'data:image/webp;base64,UklGRh4AAABXRUJQVlA4TBEAAAAvAAAAAAfQ//73v/+BiOh/AAA=';
});
};
const webpIsSupported = () => {
let memo = null;
return () => {
if (!memo) {
memo = supportsWebp(window);
}
return memo;
};
};
webpIsSupported()().then(res => {
console.log("是否支持 webp", res)
}).catch(err => {
console.log(err)
})
以下是 Google 官方文档中的示例代码:
function check_webp_feature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}
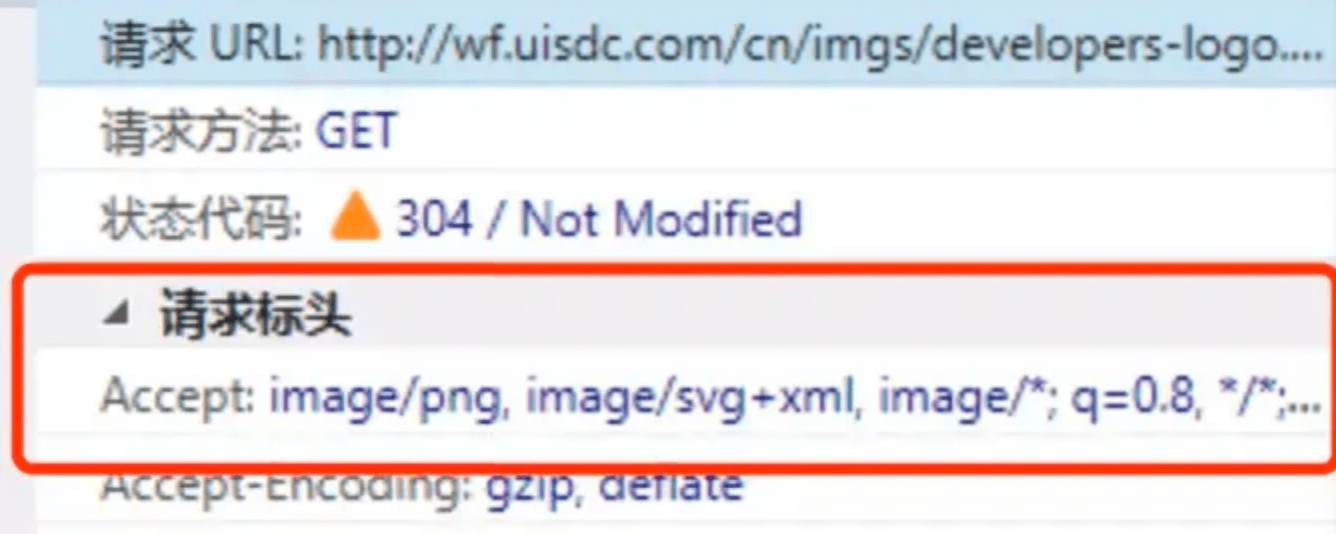
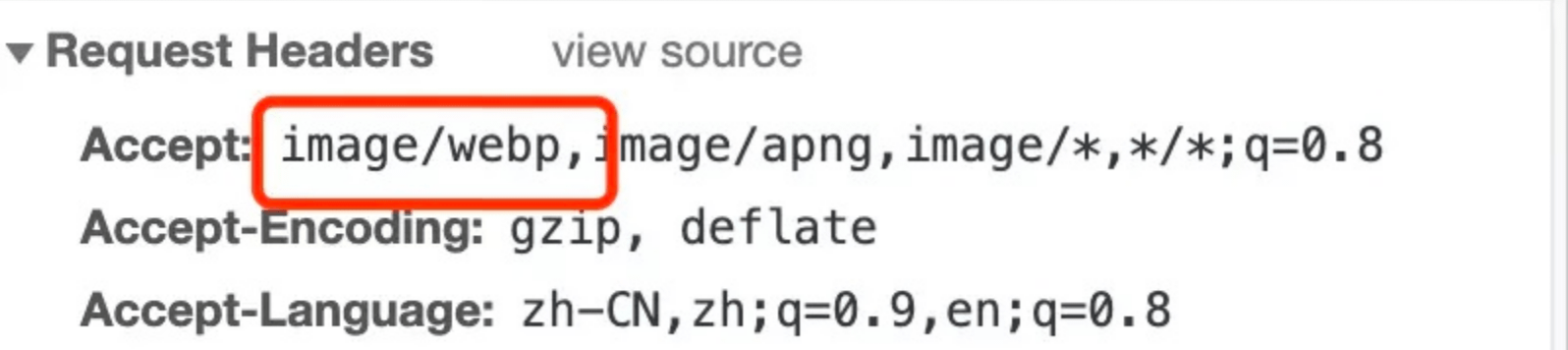
3、请求头检测
此方法通过在服务端判断请求头的 Accept 中是否包含 image/webp 类型来判断浏览器是否支 webp 图片。

而 IE 浏览器中是这样的: